TypeScript
TypeScript 是微软推出的一种新的中间语言,它旨在为应用级 JavaScript 开发提供强大的支持。由于原生的 JavaScript 原本是一种脚本语言,所以当时为了能够在应用时更灵活自由,才制定了了相对随意的语法规则。近年来,随着 Node.js 的流行和 Windows 8 上内置的 JavaScript 开发平台,JavaScript 走向多平台和更大规模的开发的势头越来越猛。在为此高兴的同时,我们也越来越发现,在应用规模,反而正是由于原生 JavaScript 的一些脚本特性,让开发工作不得不面临一些尴尬,比如过于随意的类型、面向对象编程的相对别扭和代码组织功能的缺乏。
TypeScript 为 JavaScript 提供一系列更利于应用级别的开发的特性,从而让 JavaScript 更好地被运用在应用的开发过程中,使得开发效率和代码质量得以提升,项目可维护性有所增强,同时语法与原生脚本没有太大变化,易于掌握,不失为一种新的编码方式。
TypeScript 并不是一种新的语言,它仅仅是一种纯粹的语法糖式的语言,它的用途是提供一种新的编写 JavaScript 的方式,最终它将被编译为原生 JavaScript 并可运行于任何目前可以运行 JavaScript 的宿主环境。实际上,与 CoffeeScript 的机制是类似的,与 Dart 的不同在于,Dart 同时提供一个自己的虚拟机环境。与它们一样,TypeScript 语言本身以及其围绕其的一系列工具都是开源的。微软目前为其提供了 针对 Visual Studio 和 Node.js、VIM 等开发环境的集成插件来帮助开发者更快地运用它。
如果您正在或者即将准备 Node.js 或基于 JavaScript 的 Windows Store 应用程序,您应该予以关注,TypeScript 能够有效提升您的团队的开发效率。
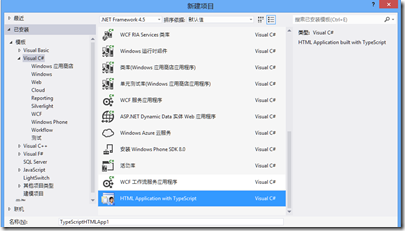
为 Visual Studio 2012 安装和配置 TypeScript 开发环境
微软已经发布了针对 Visual Studio 2012 版的插件,而且插件包括项目模板、文件模板、编译器、语法高亮、智能感应和 VS 集成配置等都一应俱全:看得出来,微软在这一项目上,确实是有诚意的。
不过,经过我亲自尝试发现,经过几次的重试,我基于 Windows 8 上的 Visual Studio 2012 旗舰版的安装都没有成功。具体情况就是没有一点效果:在扩展管理器里也没有显示新安装的扩展,在项目模板中也没得选。后来在 Stack Overflow 上找到一贴,有人遇到我同样的问题,我也用贴子里的方法安装成功了。
操作步骤就是
- 确保 Visual Studio 已全部退出,执行 msi 安装包;
- 找到 Program Files (x86)\Microsoft SDKs\TypeScript\0.8.0.0 位置,找到其中的一个 .vsix 文件,手动运行它。
原贴称此时就可以正常工作了,但我的情况是只安装了语法高亮和智能感应功能,并没有项目模板和文件模板,因此需要后续步骤:
3. 将那个 .vsix 文件复制到别的位置,扩展名改为 .zip,解压;
4. 在解压后得到的文件夹中分别有一个 PT 和 IT 文件夹,这里面分别存储的就是项目模板和文件模板了,将它们其中的内容分别复制到 VS 存储系统默认模板的磁盘位置的对应目录,一般是 Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE 下的 ProjectTemplates 和 ItemTemplates 文件夹。
在完成上述步骤之后,就可以在项目模板的列表里见到新的可用的项目类型和文件类型了,使用它们,VS 就可以自动为我们完成新类型的项目或文件的初始化配置工作。(如果您阅读到此,而且只使用 VS 2012,请继续阅读文末关于自动编译到 JavaScript的注意点,因为它同时适用于针对 Visual Studio 2010 的情形。)
为 Visual Studio 2010 安装和配置 TypeScript 开发环境
由于一些原因,如果您继续在使用 Visual Studio 2010,则需要为它安装并配置 TypeScript 环境。不过,由于微软官方并未提供针对 VS 2010 的插件,因此安装工作就得使用一些自助手段了。受到上面解压文件的启发,我今天使用类似的方法成功地为 VS 2010 安装了 TypeScript 安装环境,还用它写了一段小模块文件,感觉良好。
我的安装环境是 Windows 7(X64),主要步骤如下:
- 下载针对 VS 2012 的 TypeScript 插件,安装后发现Program Files (x86)\Microsoft SDKs\TypeScript\0.8.0.0 中居然没有那个重要的 .vsix 文件;
- 使用 7-Zip 中打开压缩包菜单,打开 MSI 文件(嗯,不同于其他 .msi 文件,我们这回用 WinZip 不行),找到其中的 TypeScriptLS.vsix_File 文件,解压到任意位置;
- 将 TypeScriptLS.vsix_File 的扩展名改为 .vsix,退出正在运行的 VS,运行这个 .vsix 文件。
- 对这个 .vsix 文件,执行前文所述“为 Visual Studio 2012 安装和配置 TypeScript 开发环境”节中的 3、4步骤。
安装过程与针对 VS 2012 有一点区别主要是因为在 Windows 7(X64)环境中装完 .msi 文件后发现安装目录中没有所需要的 VS 扩展的安装文件。
编写 TypeScript 代码时要注意文件编码和自动编译支持
经过实际编码发现,使用 VS 添加项(目) 对话框中自动新建的 .ts 文件均为 ANSI 编码的格式,代码页与系统一致,包括之后生成的 .js 文件也是这样的。这导致与 Web 项目默认的 UTF-8 编码格式不同,在脚本文件中使用中文等非 ASCII 字符时,可能最终在网页或其他终端输出的是乱码字符。
目前我还没有找到一个自动处理的方法,只有在创建 .ts 文件时,手动将目标 .js 文件手动重新另存为 UTF-8 带签名的文件格式。
此外,如果在普通 Web 项目中 TypeScript File 项,则能够自动新建 .ts 文件和对应的 .js 文件,但在生成项目时,却不能将 .ts 文件自动编译到对应的 .js。为了解决自动编译的问题,我们需要将安装包自带的 HTML Application with TypeScript 项目模板中的一句 MSBuild 指令抄过来:
修改您的项目(.csproj)文件在末尾有关于 BeforeBuild 的注释,在那里取消原有关于 BeforeBuild 的注释块,并修改为如下的指令代码(如果已有 BeforeBuild 的 Target 节点,则仅需将以下 Exec 子节点的内容添加到已存在的 Target 节点中):
<Target Name=“BeforeBuild”> <Exec Command=”&quot;$(PROGRAMFILES)<span class=“attr”>Microsoft SDKs<span class=“attr”>TypeScript<span class=“attr”>0.8.0.0<span class=“attr”>tsc&quot; @(TypeScriptCompile ->‘"%(fullpath)"’, ‘ ‘)” /> </Target>
上面的代码自动收缩,不好复制。中间的指令如下,请删除折行:
这样,您就可以让 VS 在生成项目的同时,一并将 .ts 文件编译成对应的 .js 文件。甚至如果 .ts 文件中存在错误,还会取消生成过程。如果您不希望 .ts 文件的编译过程影响项目的编译(毕竟它只是脚本),您可以给该任务添加 ContinueOnError=”true” 的属性。 希望有用。 参考资料: 此外,开源中国上有一篇关于配置与安装的文章,分步骤讲解了安装过程。
http://www.infoq.com/cn/news/2012/11/typescript
http://blogs.msdn.com/b/somasegar/archive/2012/10/01/typescript-javascript-development-at-application-scale.aspx
http://stackoverflow.com/questions/12684987/create-a-new-typescript-project-in-visual-studio
http://technet.microsoft.com/zh-cn/office/dd393574(v=vs.80)