在上一篇博客中,我介绍了 jQuery.render 是一个用以帮助搭建视图的引擎。jQuery.render 是一个用于前端页面的 jQuery 插件,它可以根据指定的模板和数据来呈现出 HTML 视图。jQuery.render 可以自动处理包括集合、JSON 对象在内的各种数据,内建 Ajax 支持,具有完善的事件体系,供您自由使用与定制。
在本篇中,请随我一起了解 jQuery.render 是如何自动处理数据,以及您可以如何更自主地定制 jQuery.render 来满足您的个性化需求。
一、jQuery.render 对本地数据的呈现
数据源(DataSource)是一个相对专业的词,通俗地说就是不与服务器交互而可以使用的数据来源,比如页面内脚本、Cookie、LocalStorage等。当获取了数据之后,请您将数据交给 jQuery.render 来处理就好了!
您需要做的就是做如下调用: jQuery( target ).render( data, template );
表达式左侧使用 jQuery 选中 target DOM 对象;接下来就是见证奇迹的时刻:调用 render 方法呈现数据 data,参数是使用 template 作为模板。
让我们了解一下这其中的参数情况:
- jQuery 呈现引擎调用入口,也就是万能的 jQuery 方法,平常我们经常将它写成 $;
- target 你想把视图呈现到哪儿?嗯,我想这个您肯定知道;
- render 正式调用呈现引擎;
- data 用于呈现的数据;
- template 告诉视图引擎该如何呈现,这个就是模板了。
这样一来,就全清晰了,是不是感觉用起来如此简单?赶紧去试试下面的例子吧:
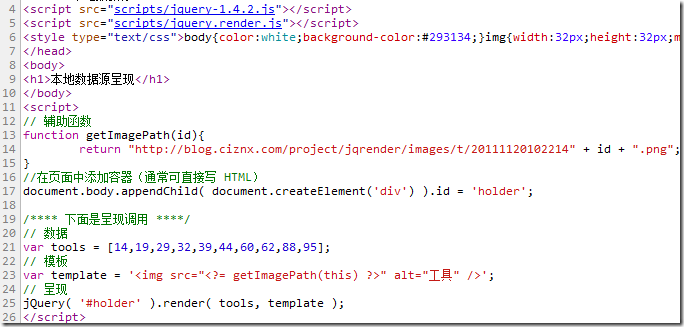
HTML 代码:
您将得到如下视图:
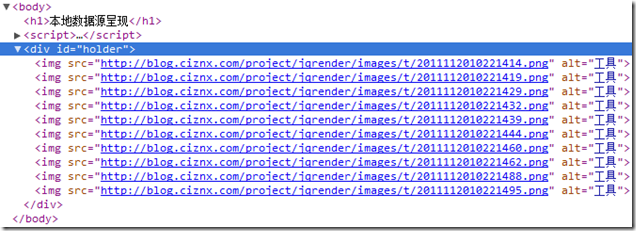
查看HTML文档结构发现,我们已经有了这样的新的 DOM 结构:
二、数据格式****
视图需要的数据往往不止一个,而是有关于某一业务的一系列单个数据形成的集合。JavaScript 原生的 Object 类型字面量为我们带来了福音,可以动态地向其中添加属性,这样最终一个 Object 类型字面量便可以形成一整个用于呈现的数据的“大对象”了。使用 Object 类型的数据源时,模板内部的 this 被指定到对象本身;当您需要访问对象的某一属性时,使用 this.*propertyName *即可轻松搞定——甚至,您还可以连 this 都不写,直接写属性名!
类似于 ASP.NET MVC3 的 ViewBag,如果您需要为 jQuery.render 指定直接数据来源,我推荐您使用 Object 类型字面量类型,即我们通常说的 JSON。
还记不记得上一篇博客中的示例?
1
|
var tmpl = '<?= name ?>says, "<?= word ?>"'; |
这就是 Object 类型数据源数据呈现时的模板。
如果您使用数组类型(Array),为了更方便地利用 jQuery.render 来重复渲染某一模板,以自动绑定大量重复视图(如绑定一个产品列表,一个数据表格等),jQuery.render 默认会对 Array 类型重复渲染模板。这样一来,您在编写模板时,只要完全针对您给定的数据源的一项就好,而不需要针对整个 Array 做模板,jQuery.render 会自动为您重复渲染。注意,此时模板中的 this 将在渲染时动态地被指定为 Array 中的当前项,而不是 Array 本身。
仔细查看上文的示例不难发现,模板只简单的一句话,其中并不含有任何循环,但最终形成的视图上却已包含了所有图片。
如果您不需要 jQuery.render 自动为您重复渲染模板(即使使用 Array 类型的数据源),您需要要求 jQuery.render 强制使用 object 模式处理数据源。可以通过在调用表达式传递一个值为 –1 或者 “object” 的第三个参数来达于这一目的。这时,您编写的模板就只会被渲染一次,同时模板中的 this 也被指定到 Array 对象本身。当然,此时,您也可以自己在模板中使用 for 循环一类的语句来自行重复某一段模板。
如果您还需要了解 jQuery.render 更多参数定制方法,请参考后续博客。
三、模板
简单介绍一下模板。
Web 页本质上是对数据的呈现,不同的样式风格造就了看起来不同的页面,尽管其中的数据可能是相同的。这样看起来,视图拥有让人认为“两个页面是完全不同的网页”这样神奇的效果,可见视图在 Web 开发中的重要性了。
在使用 jQuery.render 之前,我们已经有了数据,那要想最终呈现可视化的 Web 页面中的部分来,那就必须给 jQuery.render 编写用于视图的模板。模板将用于渲染数据的呈现方式,最终形成视图。
比如,我们希望在人物的名称之前出现人的头像,那就使用如下模板:
而最终那些被 <? 与 ?> 包围的部分将被真正的数据所替代,并形成新的 HTML 文档结构。
使用上述代码,很容易得到这样的 HTML 输出:
src=http://ciznx.com/me.jpg alt=ciznx的头像 /> ciznx
jQuery.render 的模板中可以使用任何 Javascript 原生语法。
关于模板的更多参考,请等候近期将发布的新博客。
本文原始地址:https://blog.jijiechen.com/post/using-jqueryrender-with-local-data.aspx
欢迎转载,如果需要同原作者 ciznx 交流,请点此链接回到原来页面。